WAIT CONTROL
WAIT CONTROL работает при помощи метода beforeunload
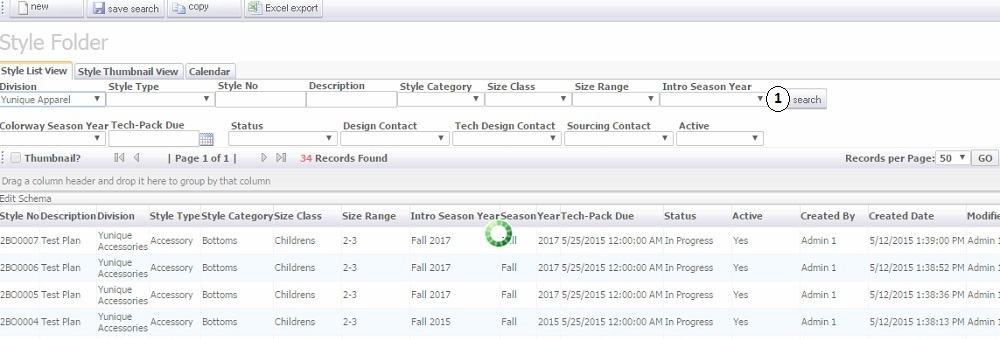
Wait Spinner используется по всей системе YuniquePLM. Имеет вид "крутилки", которая расположена по центру.
Предназначение:
Когда пользователь ищет определенные данные, он выставляет нужные фильтры и нажимает кнопку "search" (1). Во время поиска поиска на экране появляется wait spinner для того, что бы пользователь не мог "наклацать" лишней информации (например: пользователь выбирает некоторое количество чекбоксов и нажимает "search", пока идет поиск пользователь не может выбирать/убирать чекбоксы). Во время работы wait spinner-а текущая страница блокируется.

Подключается с помощью библиотеки wait control.js (работает на java script). Java script создает и скрывает wait spinner.
Основные методы:
- show wait text - включает wait spinner, когда страница "выгружается" (крутится до тех пор, пока на страницу не загрузятся все данные)
- hide wait text - принудительно скрывает wait spinner
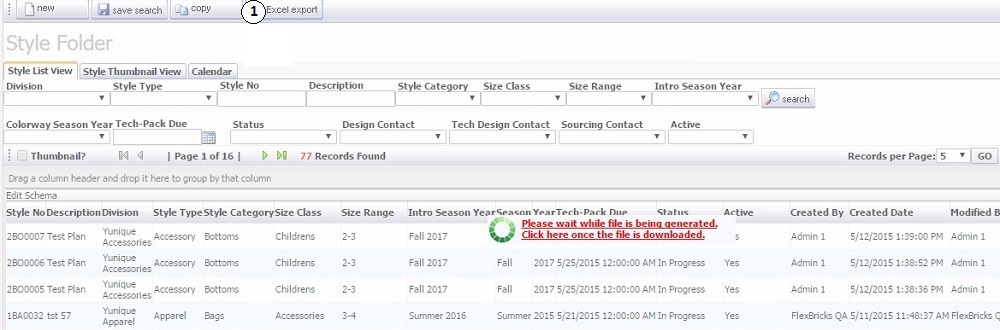
Для страниц, в которых есть опция экспорта данных в файл Excel (1), есть функция для скрытия wait control-а (рядом с "крутилкой" расположена ссылка, нажав на которую wait control отключается). Сделано это так, потому, что при экспорте данных в Excel, страница не перезагружается. Для этого используется функция enable close link.

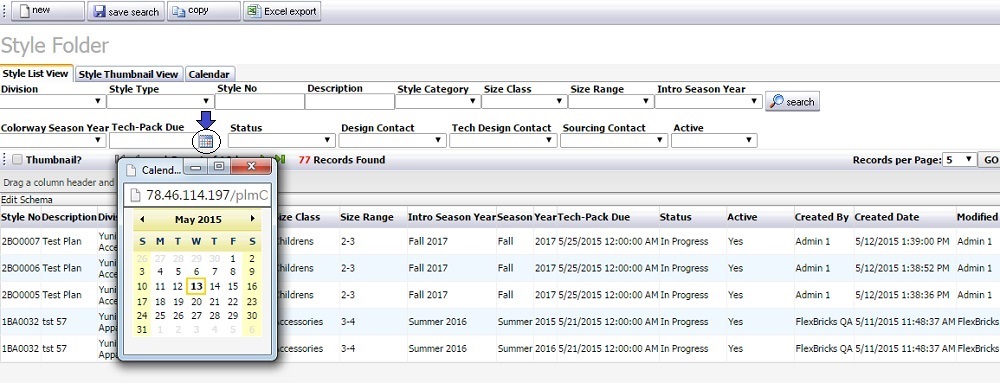
Функция disable text for calendar - скрывает wait spinner, когда пользователь открывает calendar box.

Методы, которые отключают wait spinner ( работают на страницах, где пользователь может загружать файлы в систему ) :
- dont show wait next time
- dont show wait twice
wait control - файл с расширением .css, в которой содержится:
- контейнер для "крутилки" wait spinner
- контейнер для ссылки - убрать wait spinner после нажатия "Excel export"
- контейнер для wait control-а, который блокирует всю страницу (выводит на экран полупрозрачную картинку) на время появления wait spinner-а.
Control Float Button Bar используется для страниц, которые могут содержать много информации (длинные списки).
Предназначение:
В системе есть редактируемые страницы с большим объемом данных. После того, как пользователь внес изменения в данные, ему не нужно прокручивать вверх всю страницу для нажатия кнопки "save", так как все кнопки (Button Bar) всегда будут находиться сверху (передвигаться вместе с прокруткой страницы).
Float Button Bar используется при помощи JQuery.
Float Button Bar
"подключение на странице
<script language="javascript" type="text/javascript" src="../system/jscript/jquery-1.8.3.min.js"></script>
<script language="javascript" type="text/javascript" src="../system/jscript/floatButtonBar.js"></script>
"JQuery ищет элемент по классу:
<table class="TableHeader" ......> "или
<table class="TableHeader TableFloatHeader" .......>
Wait Control
<script language="javascript" type="text/javascript" src="../system/jscript/waitControl.js"></script>
dont_show_wait_twice() и dont_show_wait_next_time() "функции отключают вейт спиннер при нажатии на кнопку
"пример:
<asp:LinkButton ID="Linkbutton5" runat="Server" CommandName="download" OnClientClick="dont_show_wait_next_time();"></asp:LinkButton>enable_close_link() "функция добавляет ссылку для закрытия вейт спиннера применяется для экспорта в эксэль
"пример:
<cc1:confirmedimagebutton id="btnExcelExport" runat="server" Message="NONE" OnClientClick="enable_close_link();"></cc1:confirmedimagebutton>show_wait_text() "принудительно вызвать вейт спиннер
hide_wait_text() "принудительно скрыть вейт спиннерdisable_waittext_for_calendar() "функция отключает вейт спиннер для событий Development-календаря